|
february 17, 2010
|
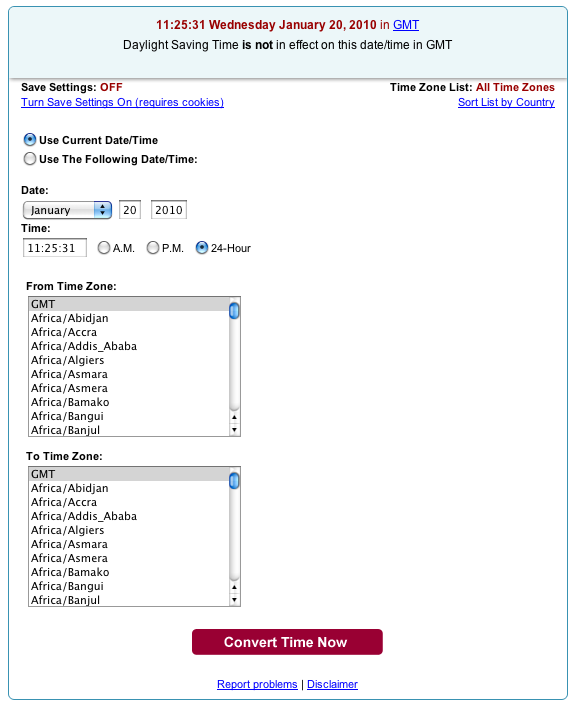
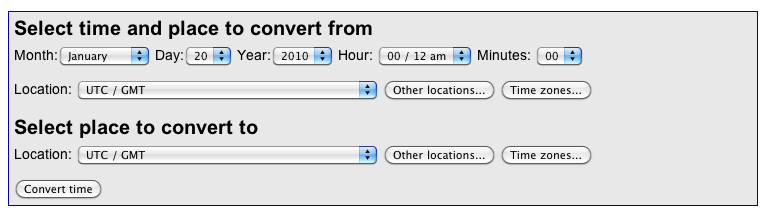
Accepting the "weekend" challengeLast year, Hacker News commentors took some criticism for claiming they could throw together a clone of Stack Overflow in a weekend. It's happened to all of us though. While using a site you say to yourself "I bet I could make a better version in a weekend." I found myself saying the same thing recently and decided to see what would happen if I took on the task. While scheduling several business-related international calls I turned to Google to find a "time zone converter." I looked for a tool where I could figure out what time it was in my local timezone (PST) when it was 10:00am in Beijing. If that time turned out to be inconvenient, then I wanted to quickly play with the times converting in either direction until I found a good time. Mac OS X already has a beautifully designed world clock dashboard widget complete with an animated stuttering second hand. Unfortunately, this only tells you the current time in foreign cities and while it's not too difficult to do the time math I knew a conversion tool should exist and it was important enough for me to get the right time that I wanted a computer to perform the calculation. The first and second Google search results for "time zone converter" had the following user interfaces:
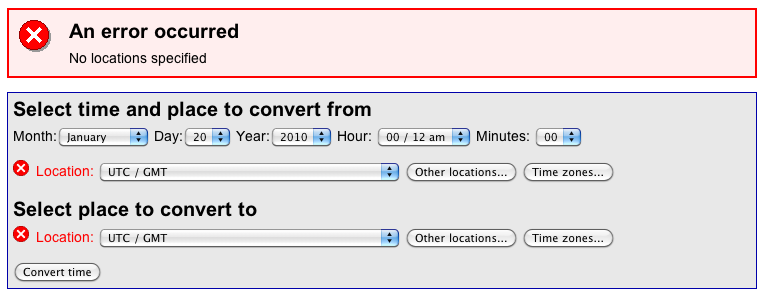
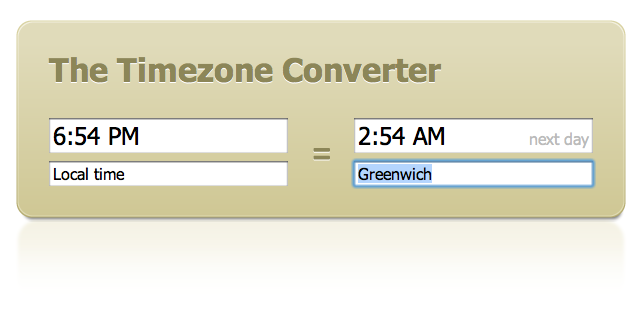
These sites seemed to have been made in 1996 in the most programmer-friendly and non-user-friendly way possible. The faults of these sites are too many to list exhaustively. The big three problems I wanted to tackle were time input method, waiting for a page reload to get a result, and city input method. Time input method Both sites required inputting day, month, and year using popup menus. I can understand how specifying the date might be important when it's near the switch to or from daylight saving time. But for roughly 363/365=99.45% of conversions this information is irrelevant and just slows the user down. Even worse however was the use of radio buttons and popup menus. The first site required clicking radio buttons to specify AM and PM. The second site went further forcing popup menus on users just to specify the time. This kind of input cries out for a text field with some smart parsing logic behind it. Page reload Both sites kept their 1990s appeal by requiring a form submission and page reload to get back your results. As if to make this problem worse, they each had default values that produced no results and even an error in one case: If you wanted to play around testing different times it requires clicking back to the previous page and resubmitting. Ofcourse, clicking the back button gives you the lovely "Are you sure you want to send a form again?" dialog. Isn't this 2010? Where is Ajax? City input method Finally, to specify a city both sites broke up the long list of cities geographically. This sounds helpful at first and visually it looks great. But doing it this way again ignores the most sensible input method: just typing in a city name. You can't take advantage of the widgets' built-in ability to type a few letters and select the right choice because the cities have strange prefixes like "U.S.A. - California -" or "America/". Revised UI Below is my revised UI and its attempts to fix the problems mentioned above. The UI uses Ajax to grab the most recent timezone information from Geonames so page reloads aren't necessary. Times update instantly as you type further speeding the process. Time input is handled through a text field and is parsed intelligently so things like "1pm" work. Finally, a user can specify a city, country, US state, or even timezone name like "Pacific Standard Time" when converting times and autocomplete is used to quickly narrow down the choices. After finishing the page I decided to complete the project by giving the tool its own domain and making it live. I think my tool is a clear improvement over the existing sites. I'll be interested to see if it floats to the top in Google search results. |